Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Last updated 21 setembro 2024

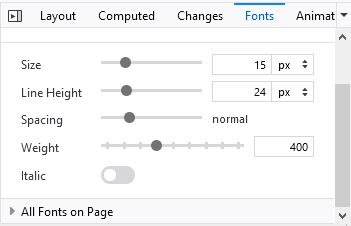
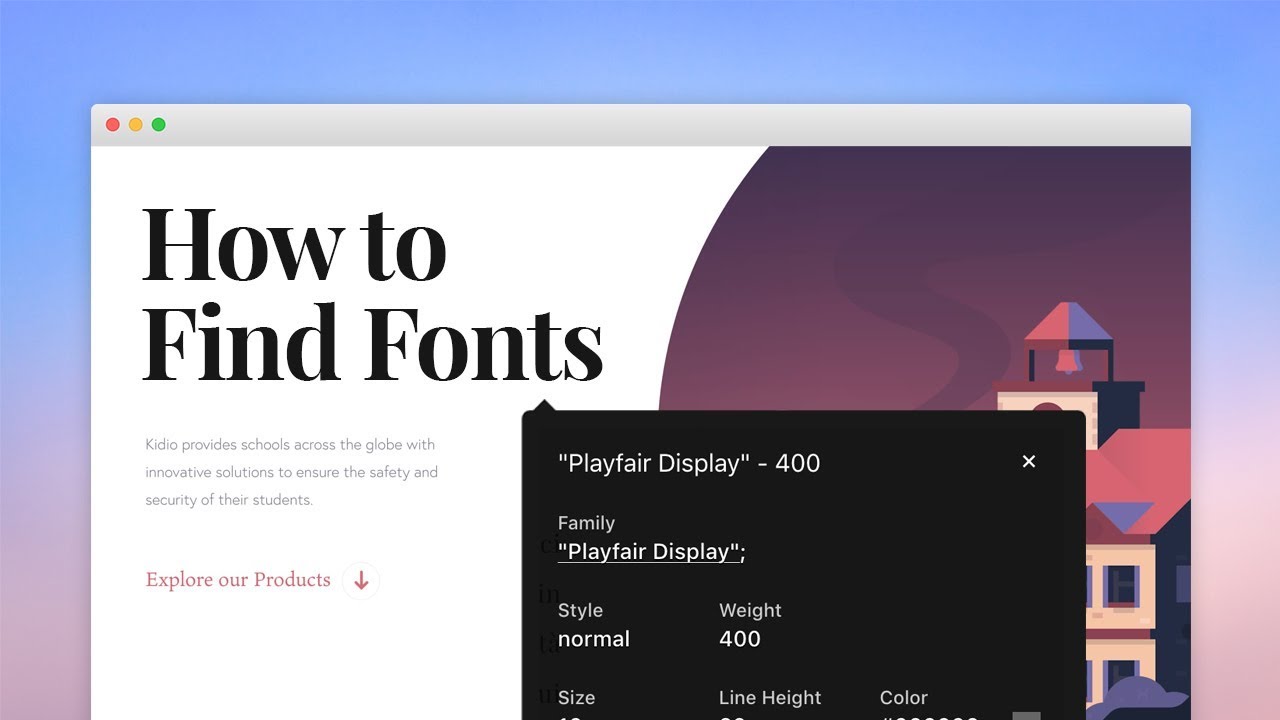
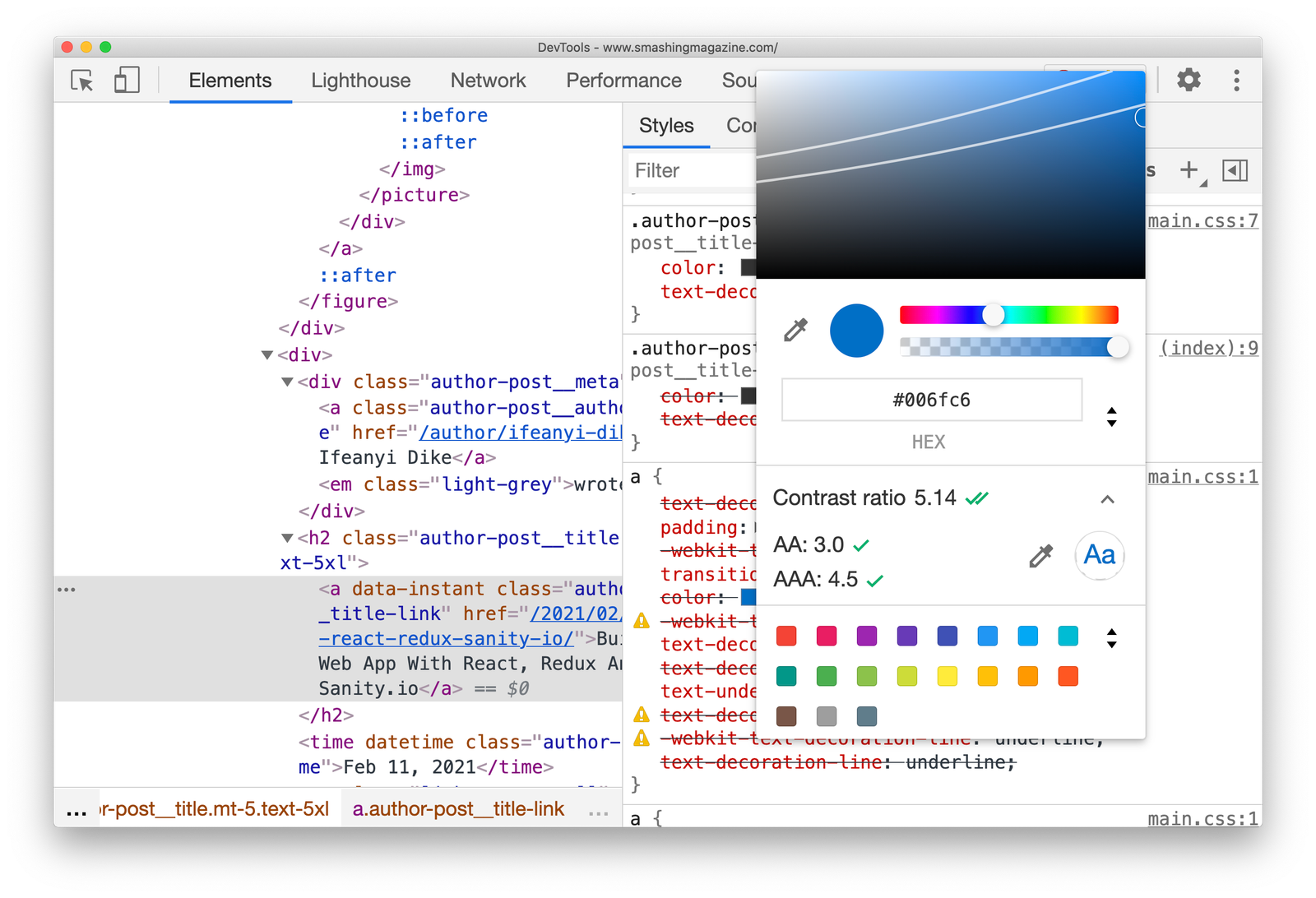
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

How to identify fonts on any webpage without using an extension in

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

5 ways to Identify Fonts in a Web Page

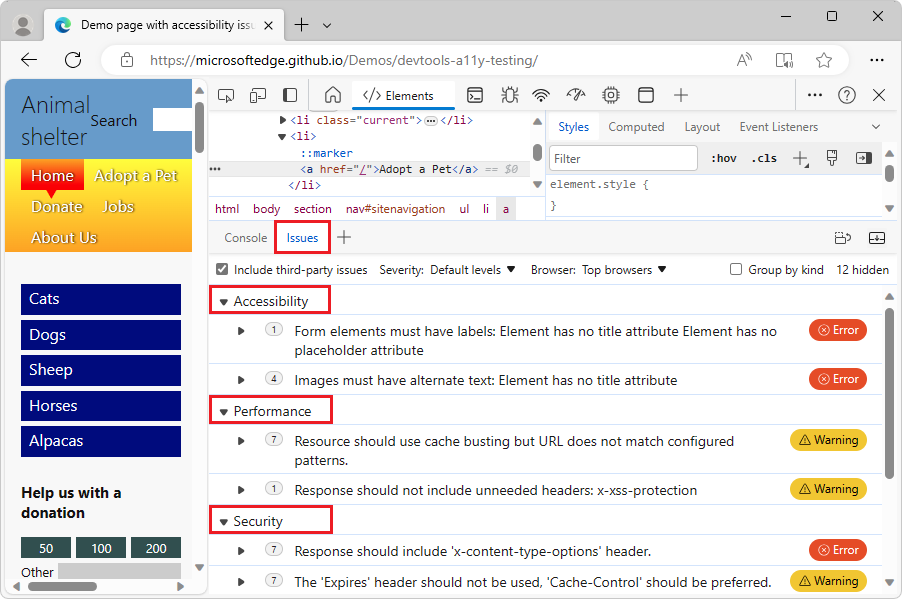
Find and fix problems using the Issues tool - Microsoft Edge

How to use Inspect Element in Chrome, Safari, and Firefox

Which Web Browser Should My Business Use? - Omnis Technologies

How to use Inspect Element in Chrome, Safari, and Firefox

5 ways to Identify Fonts in a Web Page

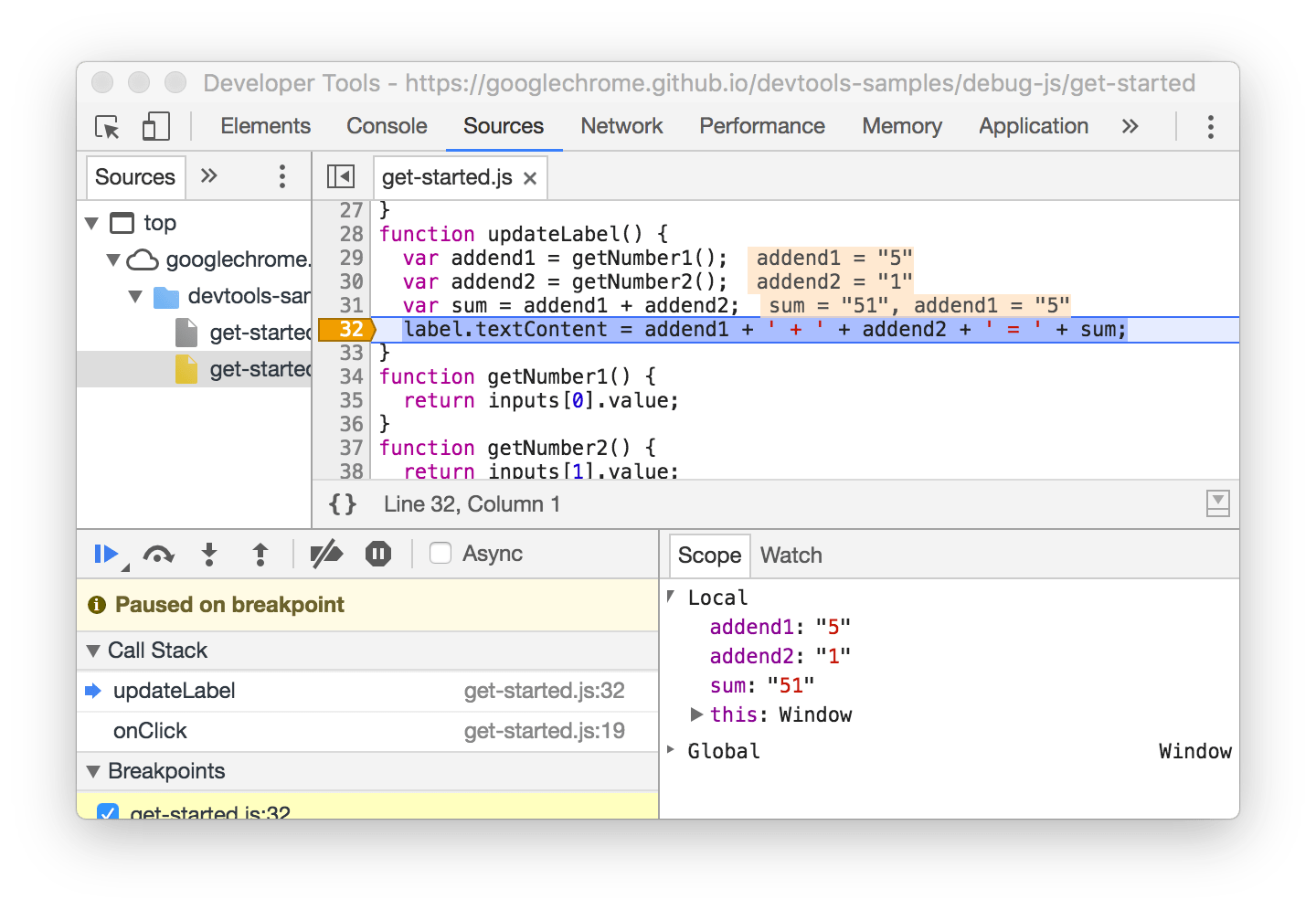
DevTools Debugging Tips And Shortcuts (Chrome, Firefox, Edge

Identify fonts in Chrome, Edge and Firefox using Developer Tools

DevTools Debugging Tips And Shortcuts (Chrome, Firefox, Edge

How to identify the font rendered in Browser?
Recomendado para você
-
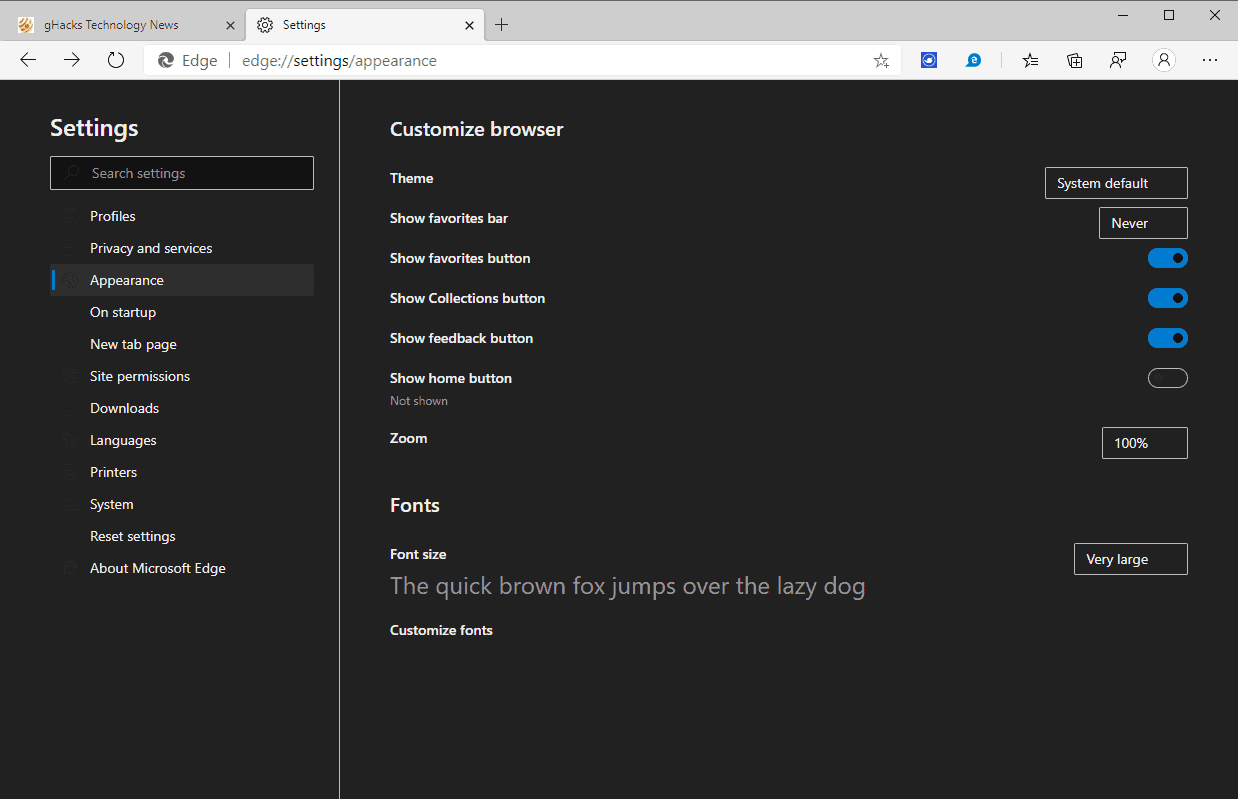
 How to change the font size and type in the new Microsoft Edge browser - gHacks Tech News21 setembro 2024
How to change the font size and type in the new Microsoft Edge browser - gHacks Tech News21 setembro 2024 -
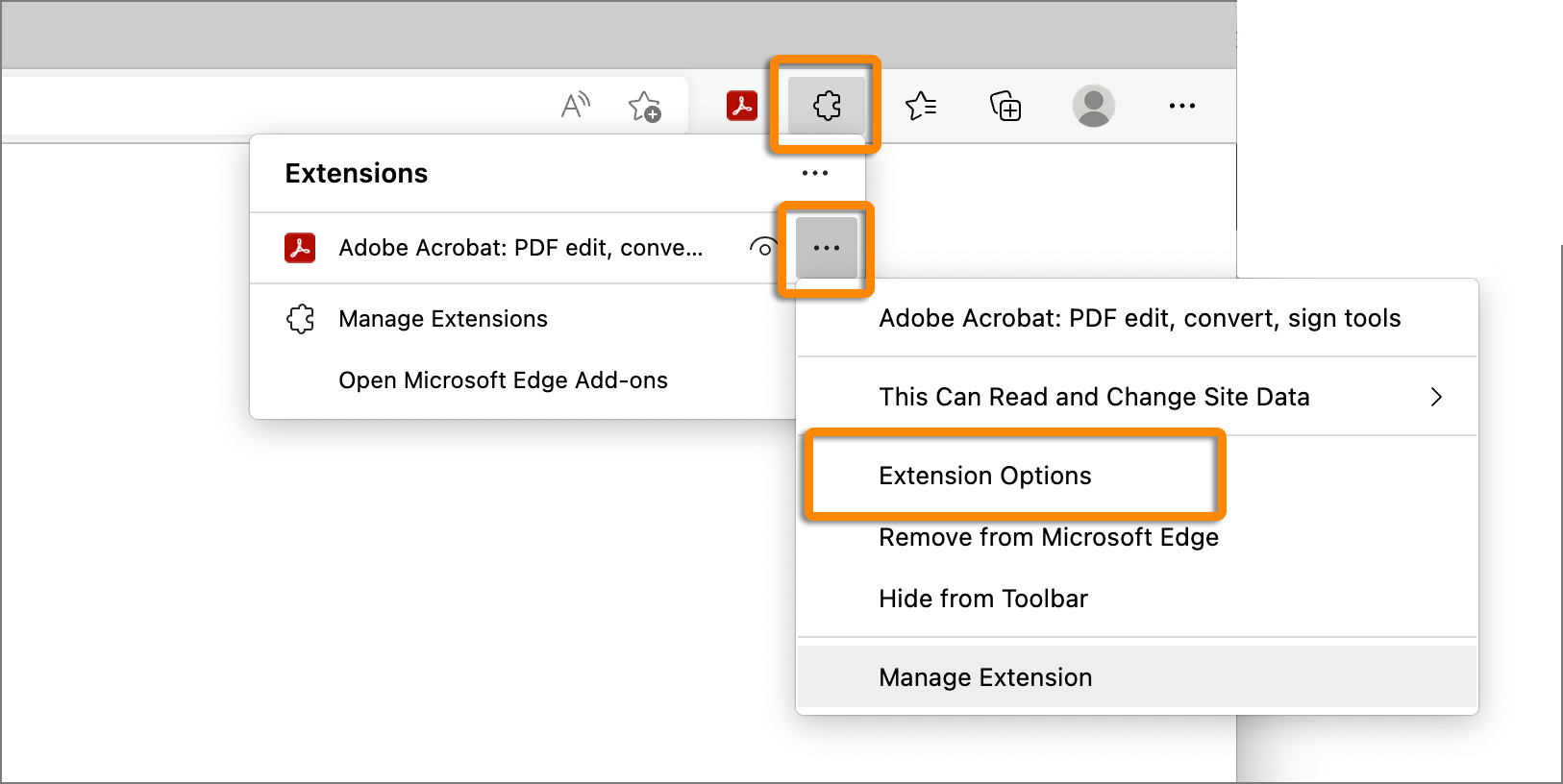
 Enable Adobe Acrobat extension for Microsoft Edge21 setembro 2024
Enable Adobe Acrobat extension for Microsoft Edge21 setembro 2024 -
 Manage Microsoft Edge Chromium extensions with Microsoft Intune21 setembro 2024
Manage Microsoft Edge Chromium extensions with Microsoft Intune21 setembro 2024 -
 The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝21 setembro 2024
The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝21 setembro 2024 -
 Install MyGlue extension in Microsoft Edge and Chrome - RODIN21 setembro 2024
Install MyGlue extension in Microsoft Edge and Chrome - RODIN21 setembro 2024 -
 Research and Writing Simplified I - Edge extension I Best Research and Writing App I Sorc'd21 setembro 2024
Research and Writing Simplified I - Edge extension I Best Research and Writing App I Sorc'd21 setembro 2024 -
 Edge Extension21 setembro 2024
Edge Extension21 setembro 2024 -
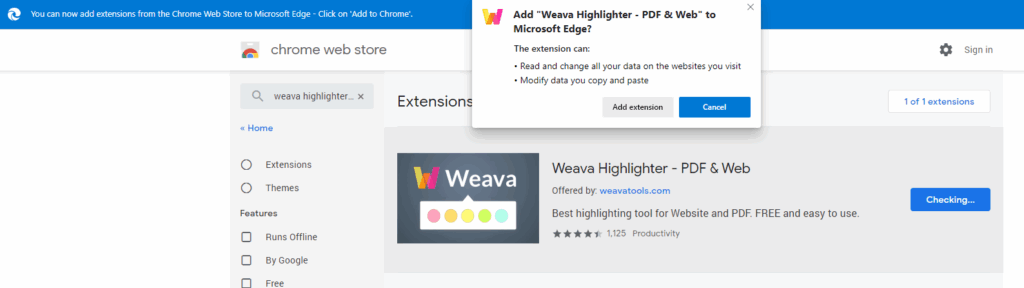
 How to use Weava with Microsoft Edge - Weava21 setembro 2024
How to use Weava with Microsoft Edge - Weava21 setembro 2024 -
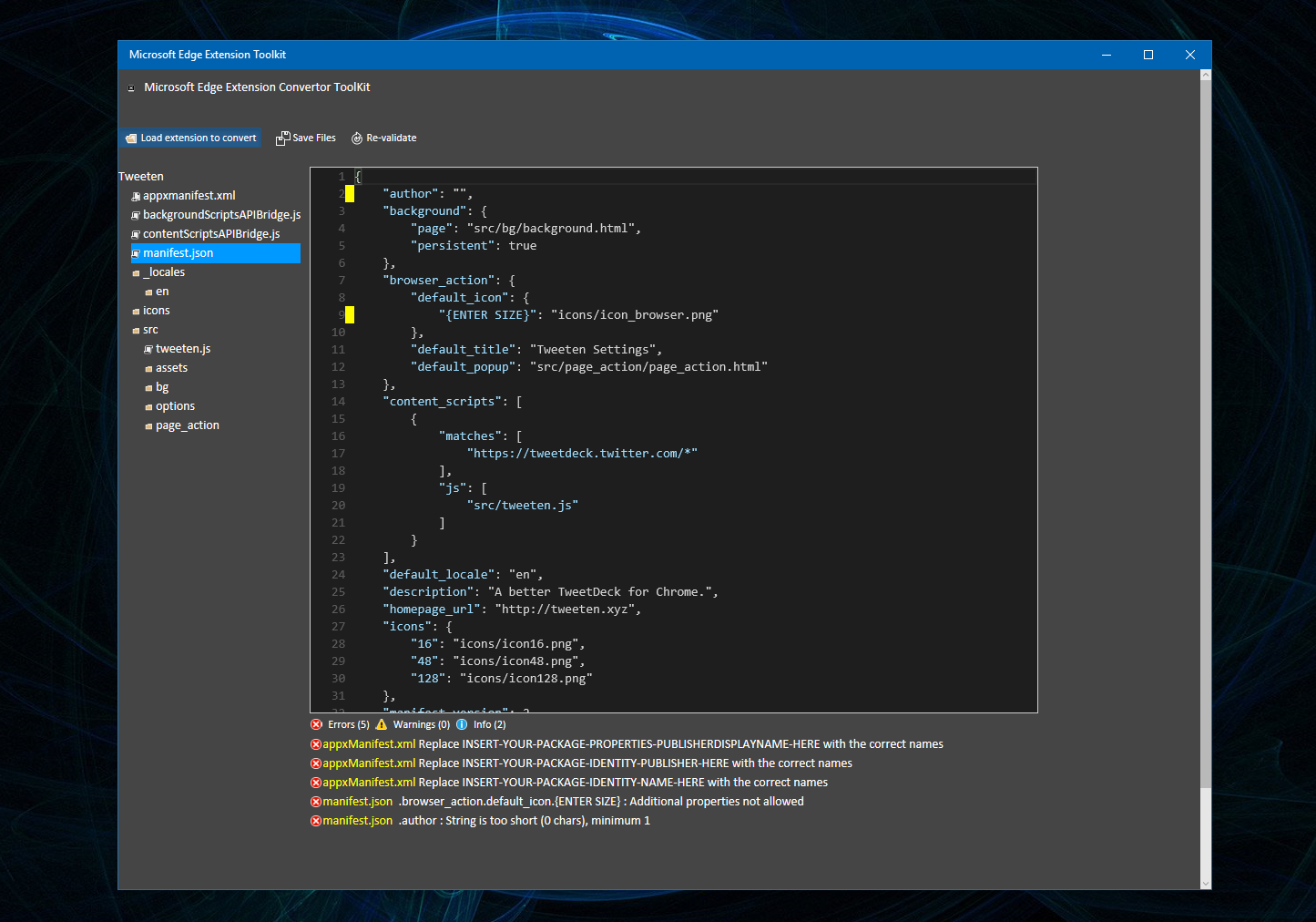
 Microsoft's new tool lets developers convert their Chrome extensions to Edge extensions - MSPoweruser21 setembro 2024
Microsoft's new tool lets developers convert their Chrome extensions to Edge extensions - MSPoweruser21 setembro 2024 -
edge-extension · GitHub Topics · GitHub21 setembro 2024
você pode gostar
-
 Far Cry 6: Treasure Hunt Locations And How To Solve Them - GameSpot21 setembro 2024
Far Cry 6: Treasure Hunt Locations And How To Solve Them - GameSpot21 setembro 2024 -
 Demon Slayer Season 3 Release Schedule: Demon Slayer season 3 release schedule: All episodes & when they arrive21 setembro 2024
Demon Slayer Season 3 Release Schedule: Demon Slayer season 3 release schedule: All episodes & when they arrive21 setembro 2024 -
 Comments 298 to 259 of 446 - Jojo's Bizarre Stand Generator by BalisticPenguin21 setembro 2024
Comments 298 to 259 of 446 - Jojo's Bizarre Stand Generator by BalisticPenguin21 setembro 2024 -
 Alphabet Lore A-Z21 setembro 2024
Alphabet Lore A-Z21 setembro 2024 -
 stickman Blank Template - Imgflip21 setembro 2024
stickman Blank Template - Imgflip21 setembro 2024 -
 Lista Top 10 Melhores Casas de Apostas Esportivas 202321 setembro 2024
Lista Top 10 Melhores Casas de Apostas Esportivas 202321 setembro 2024 -
 the minigames FNAF 4 3d : r/fivenightsatfreddys21 setembro 2024
the minigames FNAF 4 3d : r/fivenightsatfreddys21 setembro 2024 -
 Messi eleito o melhor jogador do Mundial 2022 - Notícias - Correio da Manhã21 setembro 2024
Messi eleito o melhor jogador do Mundial 2022 - Notícias - Correio da Manhã21 setembro 2024 -
 Skrunkle SCP 049 and 035 Stickers - Norway21 setembro 2024
Skrunkle SCP 049 and 035 Stickers - Norway21 setembro 2024 -
 Diner Dash for Sony PSP21 setembro 2024
Diner Dash for Sony PSP21 setembro 2024