Price Range Slider Filter in PHP with MySQL using jQuery and Ajax - CodexWorld
Por um escritor misterioso
Last updated 22 setembro 2024

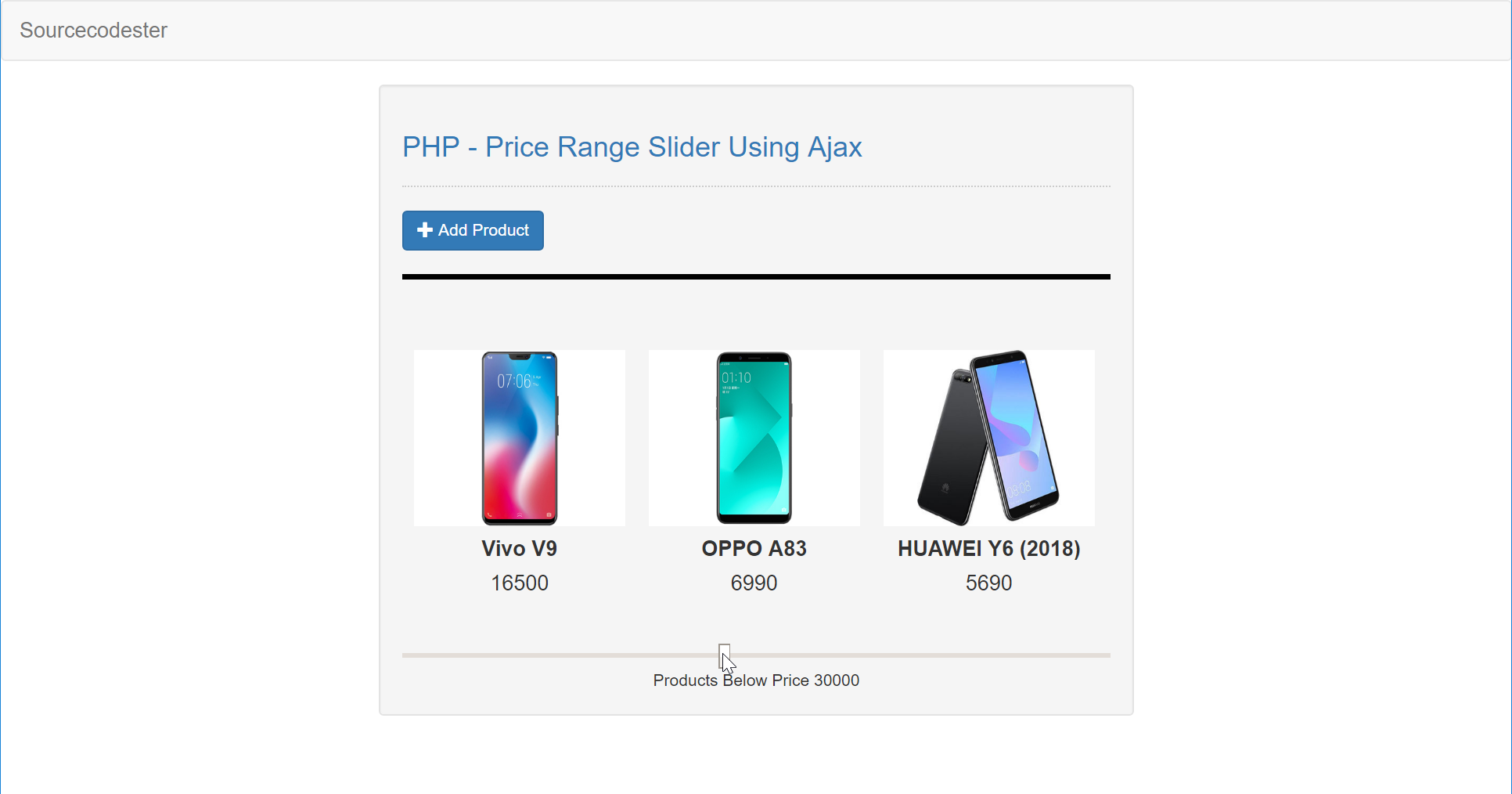
Mar 15, 2017 - jQuery price range slider - Learn how to create price range slider using jQuery and add price range filter in PHP with MySQL. Easy way to add price range slider functionality in PHP using jQuery and Ajax.

Load Data on Page Scroll from MySQL Database using jQuery Ajax PHP

Highlight Keyword in Search Results with PHP and MySQL - CodexWorld

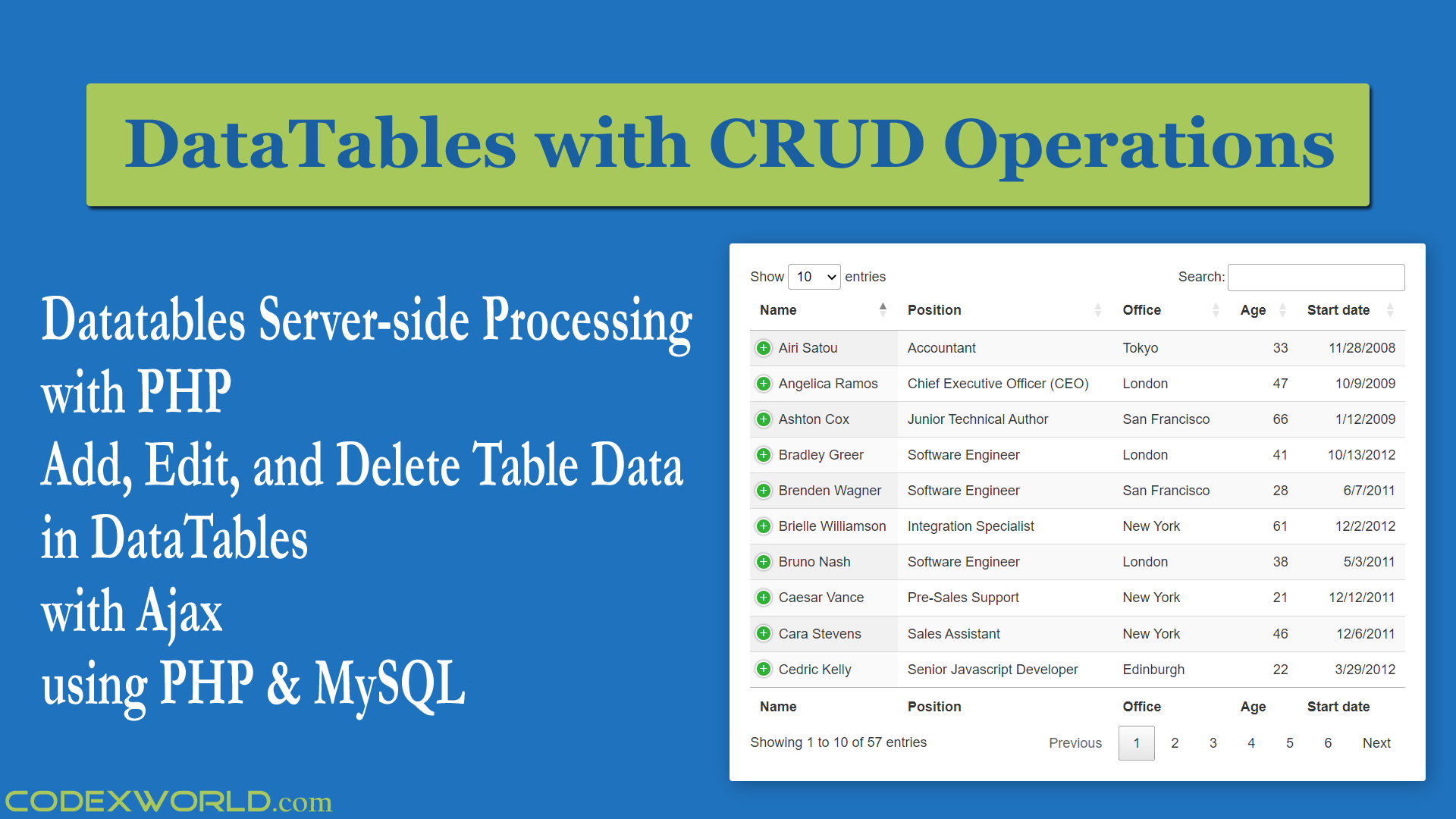
DataTables CRUD Operations with PHP and MySQL - CodexWorld

How to Create a Price Range Slider Filter Using PHP and Ajax

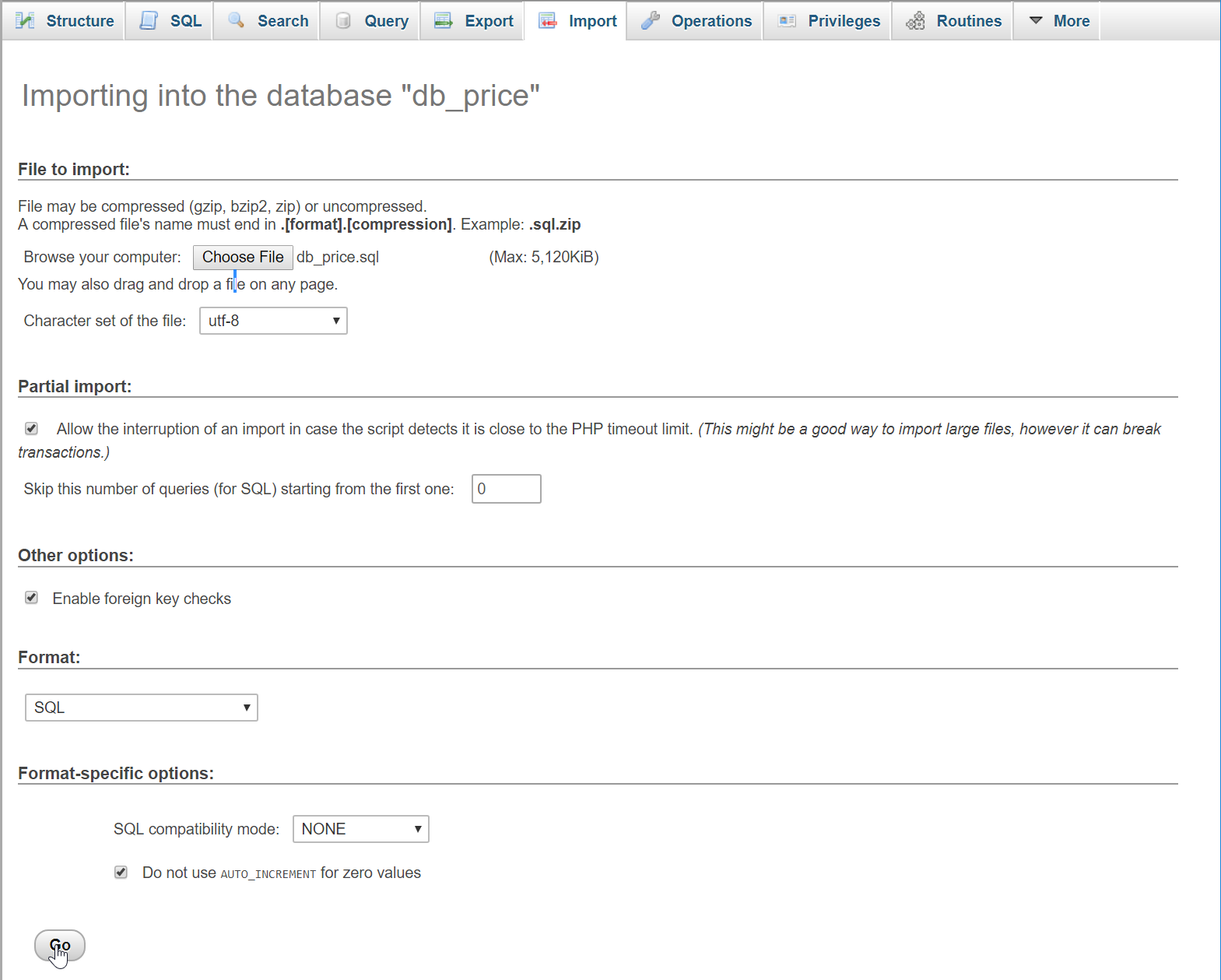
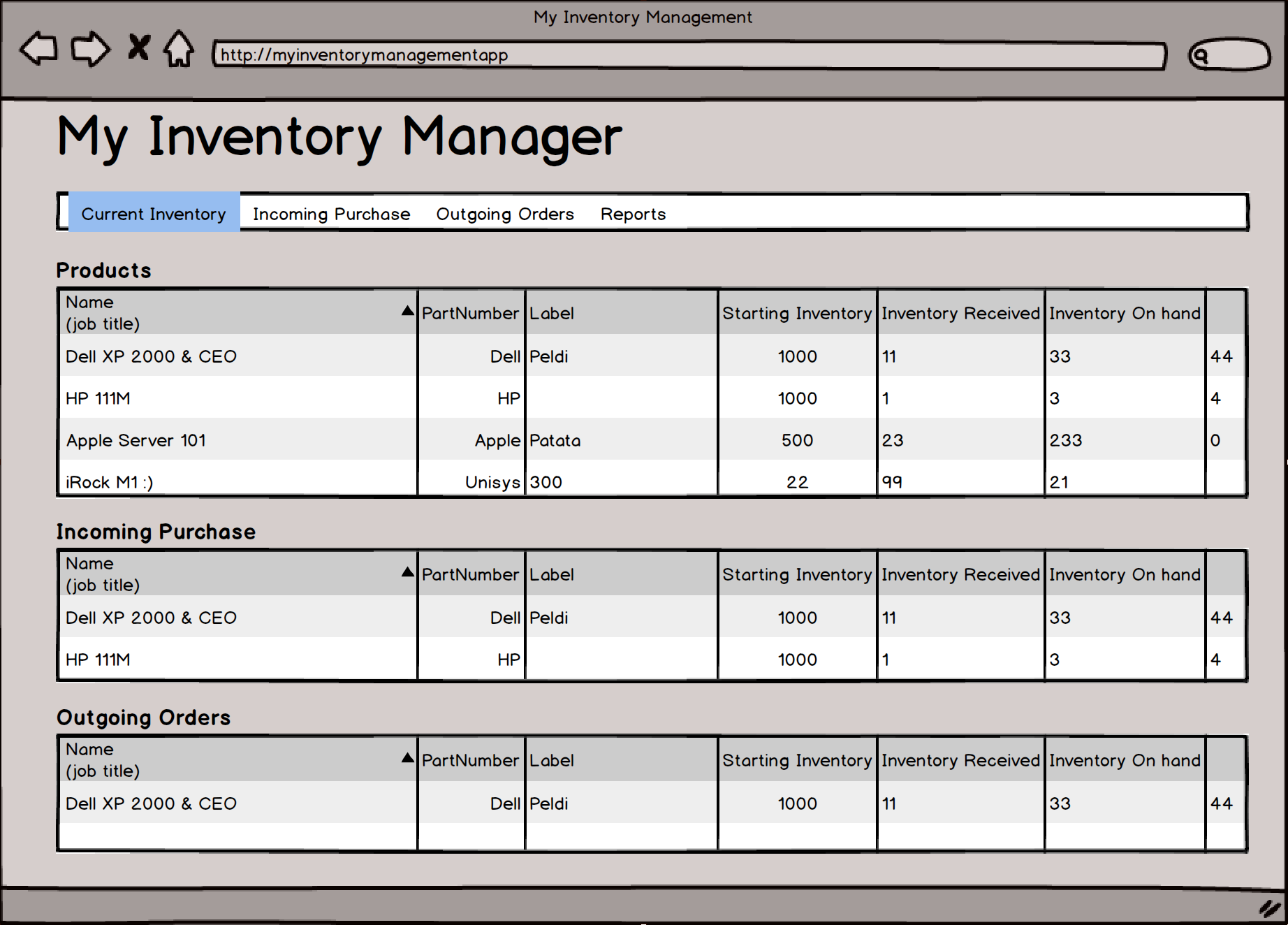
Creating a Custom Inventory Management Application in PHP and

Datatables Individual Column Filter Server Side using PHP Ajax

How to Create a Price Range Slider Filter Using PHP and Ajax

Ajax Pagination using jQuery with PHP and MySQL - CodexWorld

PHP Price Range Search using jQuery Slider - Phppot

Price Range Slider Filter in PHP with MySQL using jQuery and Ajax
Recomendado para você
-
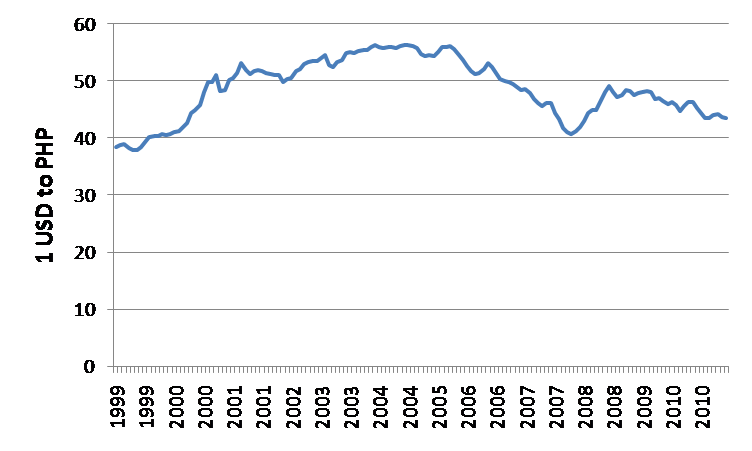
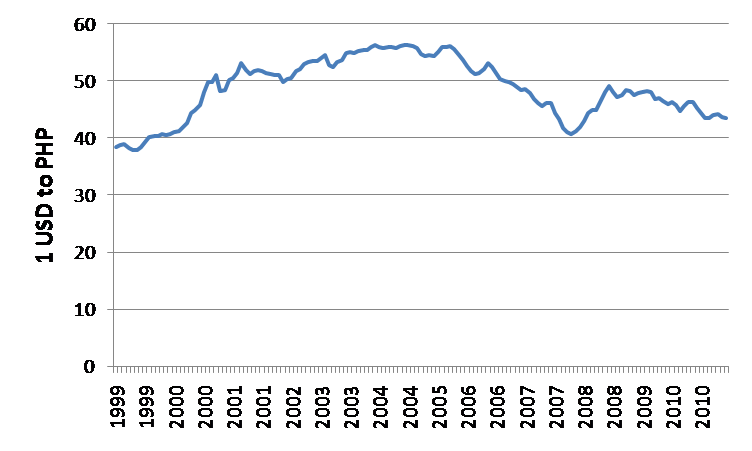
Philippines pesos to US dollar exchange at 11-year lows, Business and Economy22 setembro 2024
-
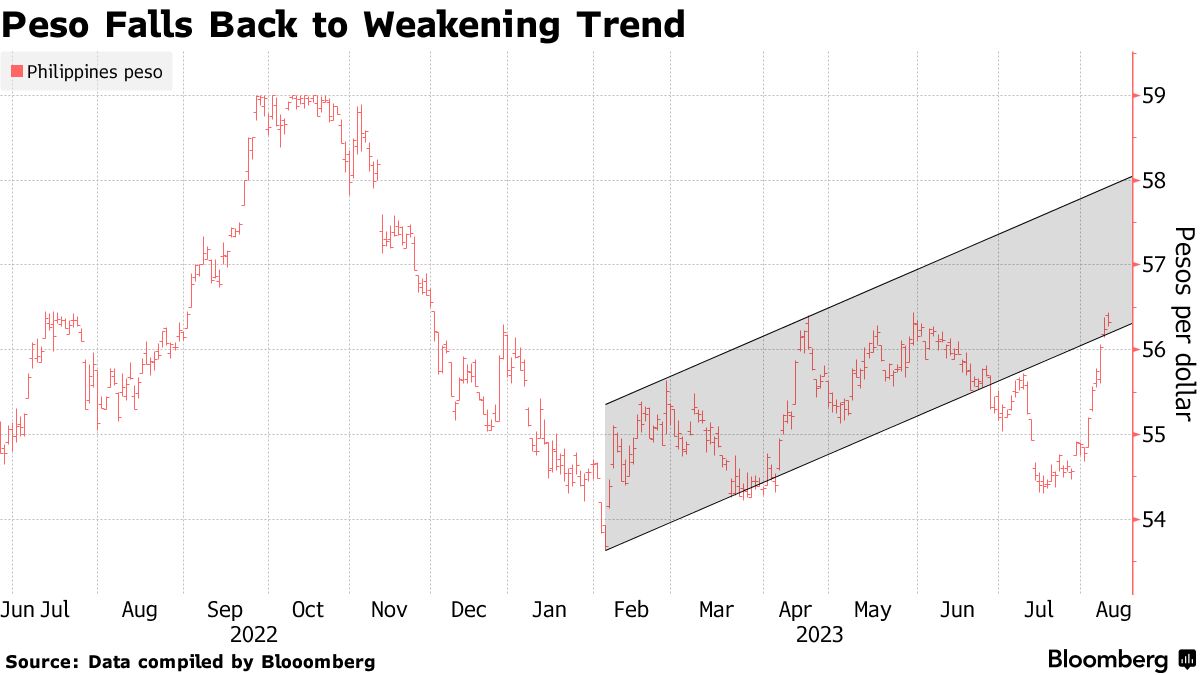
 USD to PHP: Dollar Rebound Batters Philippine Peso Ahead of Rate Decision - Bloomberg22 setembro 2024
USD to PHP: Dollar Rebound Batters Philippine Peso Ahead of Rate Decision - Bloomberg22 setembro 2024 -
 Investor Juan: Investing with US Dollars in the Philippines (Part 1)22 setembro 2024
Investor Juan: Investing with US Dollars in the Philippines (Part 1)22 setembro 2024 -
50 US Dollars (USD) to Philippine Pesos (PHP) - Currency Converter22 setembro 2024
-
Good Buy PH22 setembro 2024
-
 US Dollar Technical Analysis: USD/SGD, USD/THB, USD/IDR, USD/PHP22 setembro 2024
US Dollar Technical Analysis: USD/SGD, USD/THB, USD/IDR, USD/PHP22 setembro 2024 -
$50,000 Powerball Tickets Sold In Middletown and Cranston to Expire this Week22 setembro 2024
-
reshares appreciated! ] photocard comms are now open for december! 💛 accepting 2-3 slots only! #commissionsopen #art #commission…22 setembro 2024
-
 USD PHP US Dollar Philippine Peso22 setembro 2024
USD PHP US Dollar Philippine Peso22 setembro 2024 -
 Peso seen weakening for 3rd straight year22 setembro 2024
Peso seen weakening for 3rd straight year22 setembro 2024
você pode gostar
-
 Sampdoria - Genoa 07.04.201822 setembro 2024
Sampdoria - Genoa 07.04.201822 setembro 2024 -
 how to get priest subclass fire force online|TikTok Search22 setembro 2024
how to get priest subclass fire force online|TikTok Search22 setembro 2024 -
 Banana Duck Soft Stuffed Plush Pillow Toy – Gage Beasley22 setembro 2024
Banana Duck Soft Stuffed Plush Pillow Toy – Gage Beasley22 setembro 2024 -
 We're Going On A Monster Hunt22 setembro 2024
We're Going On A Monster Hunt22 setembro 2024 -
Is SCP-1471 (Malo) friendly? - Quora22 setembro 2024
-
 Fan try to Kill Me Solo vs Squad OverPower Gameplay - Garena Free Fire22 setembro 2024
Fan try to Kill Me Solo vs Squad OverPower Gameplay - Garena Free Fire22 setembro 2024 -
 Nike Air force one bota negras número 38 de segunda mano por 6522 setembro 2024
Nike Air force one bota negras número 38 de segunda mano por 6522 setembro 2024 -
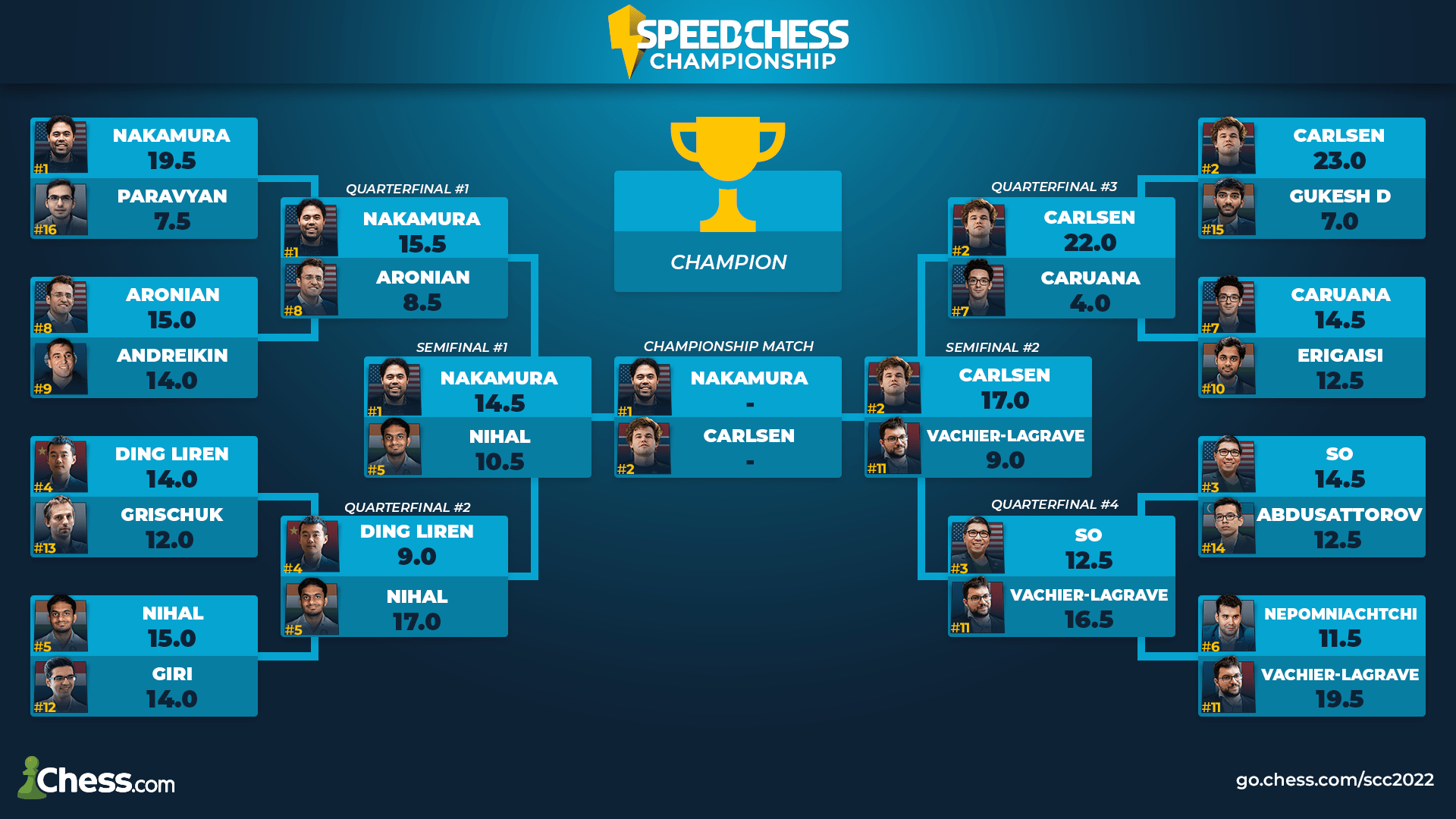
 Carlsen Dismantles World Blitz Champion, Doubles Score In Flight To Final22 setembro 2024
Carlsen Dismantles World Blitz Champion, Doubles Score In Flight To Final22 setembro 2024 -
 1465 - FUNÇÃO DO QUE QUE - PRONOME SUBSTANTIVO INDEFINIDO - Nº 622 setembro 2024
1465 - FUNÇÃO DO QUE QUE - PRONOME SUBSTANTIVO INDEFINIDO - Nº 622 setembro 2024 -
a morte de Jotaro Kujo #fy #jojo #jojosbizarreadventure #pucci #morte22 setembro 2024




![reshares appreciated! ] photocard comms are now open for december! 💛 accepting 2-3 slots only! #commissionsopen #art #commission…](https://lookaside.instagram.com/seo/google_widget/crawler/?media_id=3256182359606576682)
